文章目录
- 前言
- 添加子模块
- 新建子模块
- 新建子模块界面?
- 新建子模块界面!
- 修改pom依赖
- 配置RuoYiApplication
- 添加测试接口
- 配置接口权限
- 测试
前言
若依前后端分离框架能够极大方便当前开发任务,并且使用的技术栈也相当丰富,但是目前只提供了一些基础的模块,如果要添加新的模块,需要自己手动添加。这里面会存在一大堆问题。
添加子模块
在较早的IDEA版本中,我们能够看到创建模块基本上是如这类文章所示。但是,如果你手眼通天,一下子就能够拿到比较新的IDEA2023版本,那么就会看到这些玩意并不一样。
新建子模块
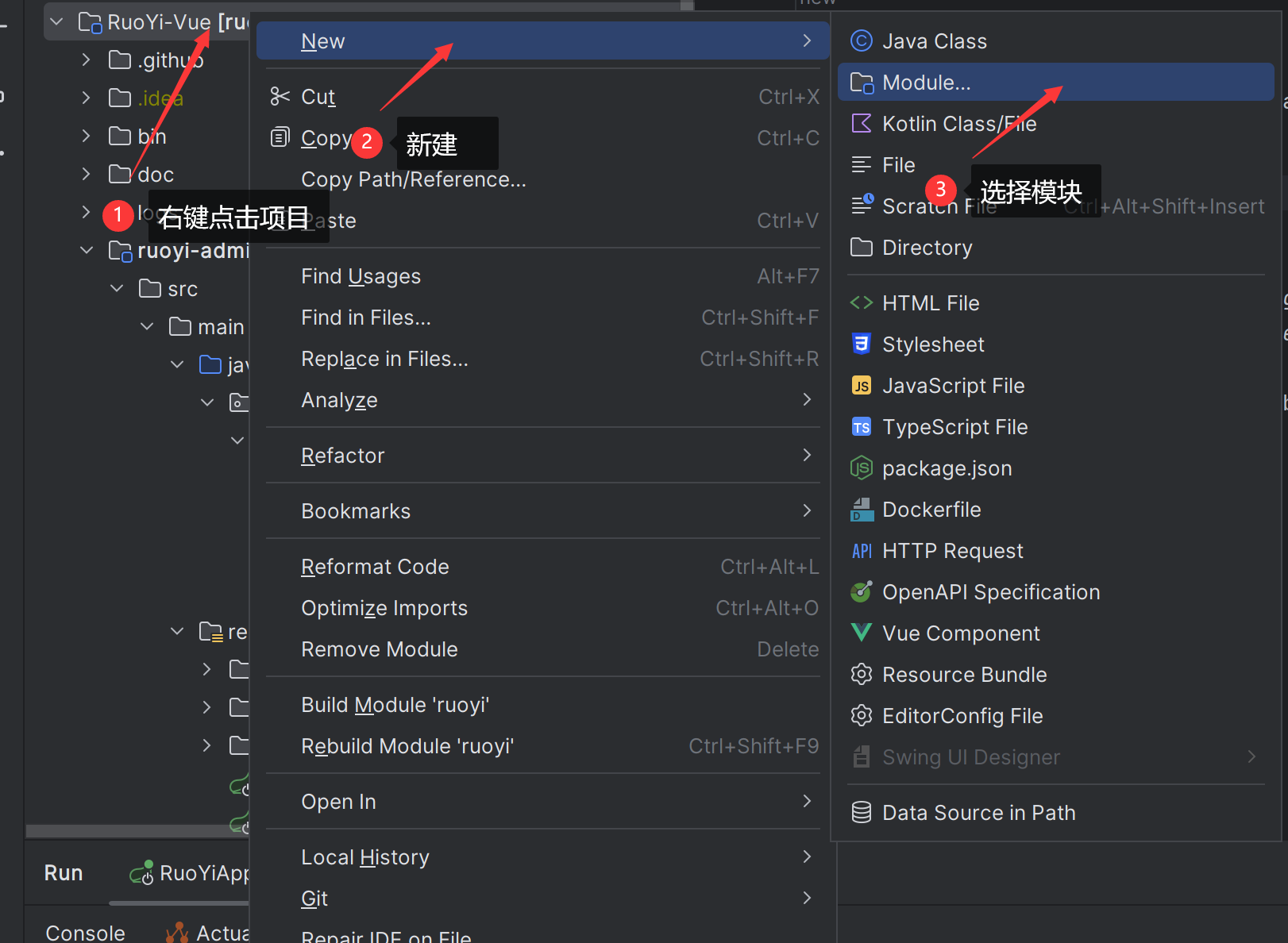
首先是新建,这一步差别不大。

然后就出现了新的界面。
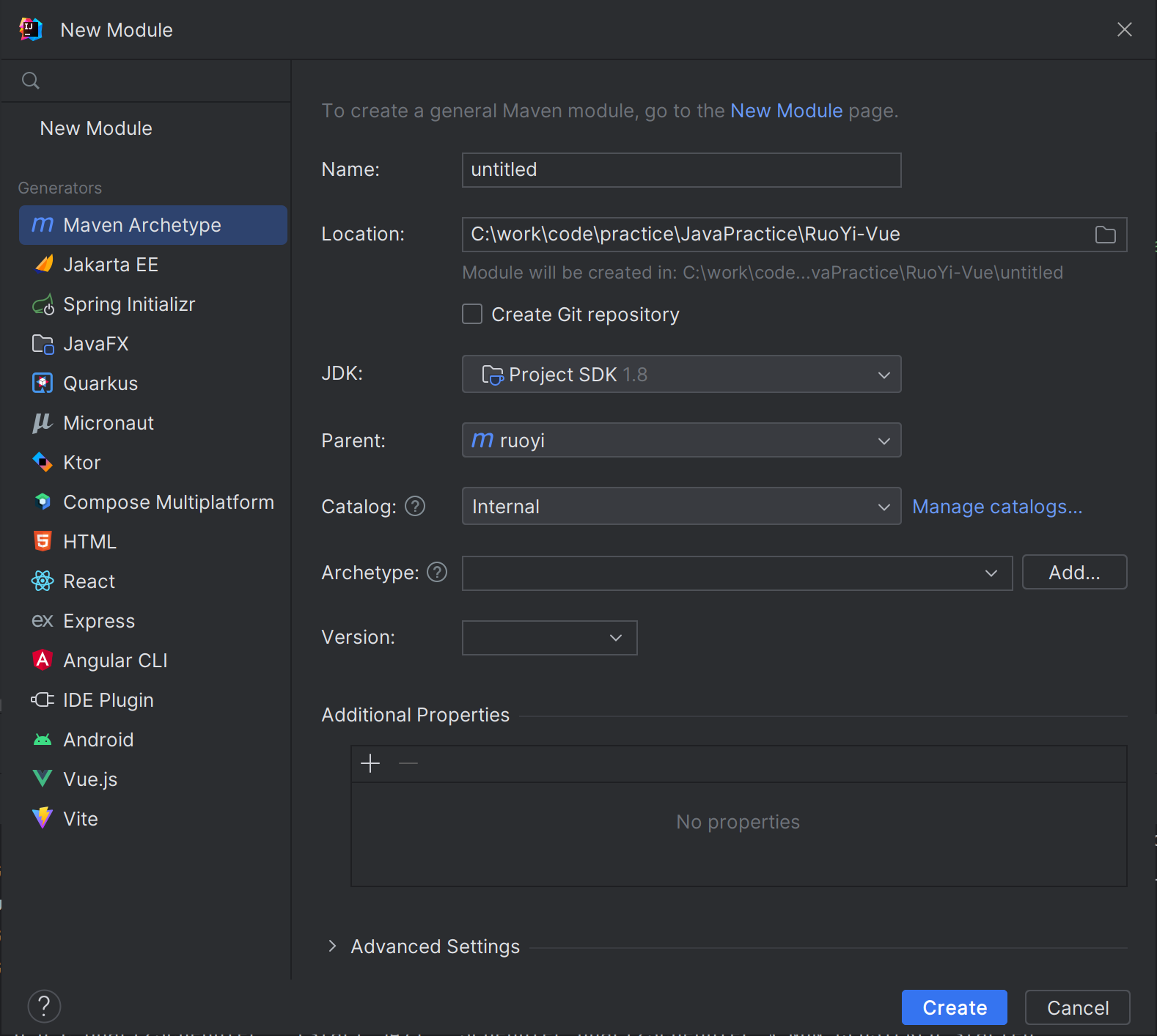
新建子模块界面?
我相信你第一眼一定能看到左边这个显眼的Maven图标。

但是,你真的觉得这个图标就是我们需要的吗?当然不是。
你会发现这些玩意完全就不是那回事。以前在各种教程里看到的IDEA的2017、2019版样式总觉得跟现在的2023版差别很大。
尤其是Archetype这一块,你会发现完全不知道写什么。哪怕这是一个下拉框,也完全看不懂每个选项都是些什么牛鬼蛇神。
当然,不知道是因为现在是SpringBoot的时代,有些SSM时代的遗老还是明白这玩意要怎么配的。
只可惜现在不再是把前端放在WEB-INF的时代了,也不可能再用jsp了。
新建子模块界面!
那么,2023版本的应该看什么?
细心的你一定在上面发现了一行小字:To create a general Maven module, go to the New Maven page。其中,New Maven是可以点击的,就像这样:

所以,还是那句老话:
高端的快速开发框架二次开发,往往只需要低端的新建模块方法。
没什么花里胡哨的,点击New Module就完事。
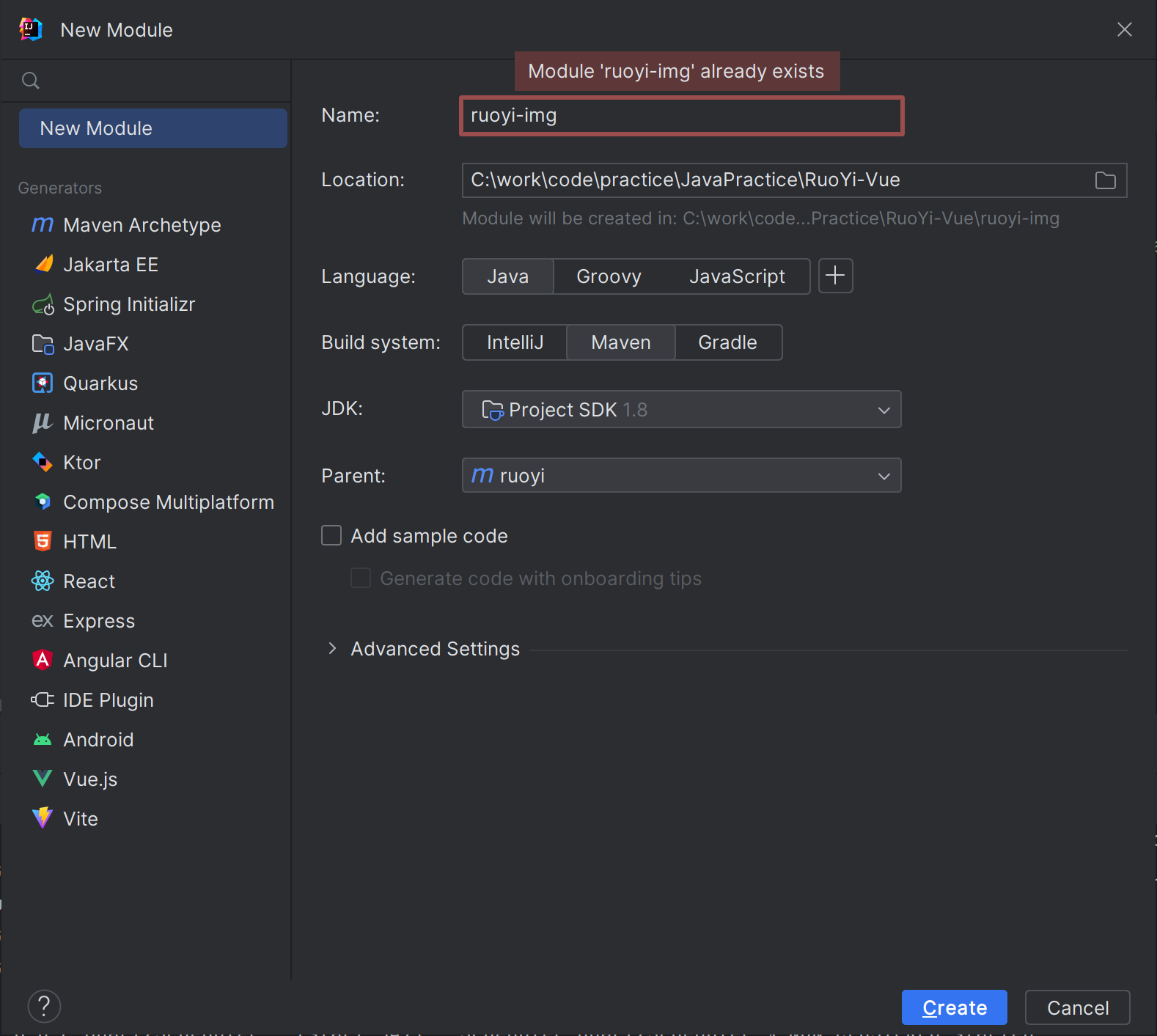
我们在这个界面上填入所有的内容,就能够新建我们想要的模块了。我们以创建一个图集管理模块为例,加入一个ruoyi-img模块,就像下图所示:

由于我在截图的时候已经添加完成了,所以会显示已存在。如果没有的话是不会显示的。
修改pom依赖
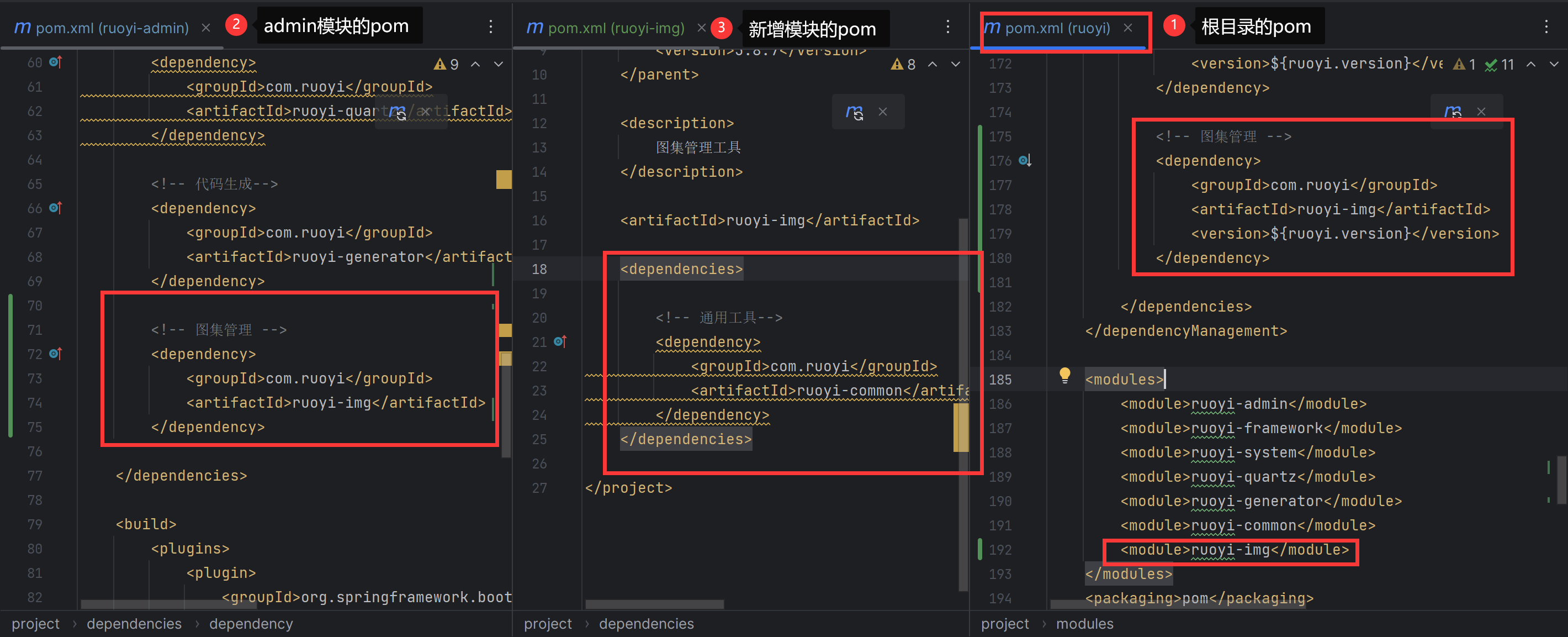
这个修改依赖就跟其他博客里面能够看到的都是类似的,首先需要修改根目录中的pom.xml文件,然后是ruoyi-admin子模块下的pom.xml文件,最后是ruoyi-img子模块下的pom.xml文件。如下图所示:

配置RuoYiApplication
你以为这里就结束了?并没有。
这里感谢Gitee用户Lionel.在新建模块后,前端访问接口404的issue中说明了问题:
最后的最后,我们需要额外在RuoYiApplication上加一个注解,让Spring Boot对所有的模块重新扫描一边,这样才能够完成新增模块的添加:
// 增加scanBasePackages
@SpringBootApplication(exclude = { DataSourceAutoConfiguration.class }, scanBasePackages = { "com.ruoyi.*" })
public class RuoYiApplication
{
public static void main(String[] args)
{
// System.setProperty("spring.devtools.restart.enabled", "false");
SpringApplication.run(RuoYiApplication.class, args);
System.out.println("(♥◠‿◠)ノ゙ 若依启动成功 ლ(´ڡ`ლ)゙");
}
}
到这里就可以了。
添加测试接口
由于我这边并没有想好需要添加什么模块,也没有想好需要增加什么业务逻辑实现图集的一些什么功能,所以我这里就直接简单粗暴的加一个com.ruoyi.img.controller包,并添加一个ImageController类,代码如下:
package com.ruoyi.img.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/image", method = RequestMethod.GET)
public class ImageController {
@GetMapping("/test")
public String test() {
return "test";
}
}
配置接口权限
哦对了,别忘了在com.ruoyi.framework.config下的SecurityConfig类中把权限关了,否则Spring Security会把你堵得死死的。
httpSecurity
... // 省略一堆代码
.antMatchers("/swagger-ui.html", "/swagger-resources/**", "/webjars/**", "/*/api-docs", "/druid/**").permitAll()
// 在这里添加一行
.antMatchers("/image/**").permitAll()
// 除上面外的所有请求全部需要鉴权认证
.anyRequest().authenticated()
.and()
.headers().frameOptions().disable();
当然,这个需要在完成开发后退回。
测试
启动RuoYiApplication,我们就能够利用Apifox请求到这个接口了。
然后利用Get方法请求http://localhost:8080/image/test,就能看到返回test了。
当然,Get方法还能够直接使用浏览器访问,在网址栏输入http://localhost:8080/image/test,按下回车就能够看到页面上写着test。